In the previous section, we looked at an example of creating a page with a category list using the Views function, but this time we will look at an example of creating a category block that places a category list on any page. In this particular example, the latest information will be placed on the top page, and related articles will be placed at the bottom of each article.
If we review the overview of the Views function, it is a function that lists and displays published content such as articles and pages according to certain conditions.
In the previous article, we looked at an example of creating a page with a category list in the navigation menu.
Articles related to Drupal and the web > All articles
The Views function is what allows you to create this category list page. The Views function can be used to create blocks as well as pages, so you can place the blocks you create on specific pages to display lists of articles and pages on your site.
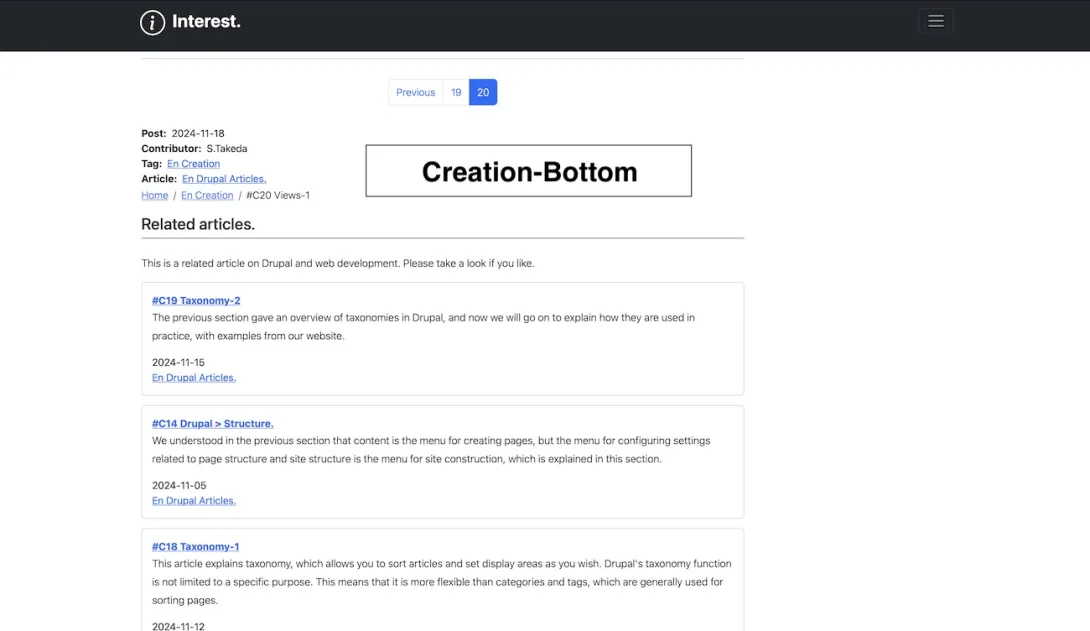
In this article, we will use the Views function to create a block that displays related articles within an article.

Example of related article display
Introduction.
In this article, we will use the block of related articles placed at the bottom of each article as an example to summarise the article. Related articles is a function that places links to other related articles in an article written about Drupal, for example.
Even though it is called related articles, as this site has only just been set up and there are not many articles, the categories are divided into two main themes.
- Articles related to Drupal and the web > Creation
- Articles related to life style > Life Style
The articles on Drupal and AWS, etc. are grouped together under the content type ‘Creation’. The term ‘Creation’ is used in the taxonomy to group these articles together. The articles on Drupal, AWS, etc. are grouped together using the term ‘Creation’ and displayed on a page, as explained in the previous article on the view function.
By creating a list of other articles of the same category as the article created with the Creation content type and placing it within the article, it will be easier to find related articles.
Create a block that lists other articles of the Creation content type and place it within the article as related articles.
Use the view function to generate this related articles block.
The contents of the related articles block are as follows.
Select whether to use pages or blocks
Create a block with the specified conditions // In this case, select to create a block
Specified extraction conditions
- Taxonomy // Vocabulary > Tag // Term > Creation.
Display format
- Grid
Information in the article to be displayed: Field
- Title
- Article body
- Taxonomy
- Posted date
Order of display
- Random
Number of items to display
- 3
- No link to the next page
At the bottom of the Creaion page, which contains articles related to Drupal and web development, a list of articles written about other Drupal and web development topics will be displayed. The display method is to place it at the bottom of the article page, so it will display three items at random.
1. Function description.
The following is how to use the block of related articles created using the view function.
Related articles at the end of the page, organised by content type > View block creation function
- Related articles at the end of the article. > Also displayed at the end of this article. / Creation. Displayed at the end of all articles.
I won't go into it here, but the related articles we're creating are displayed in the following four content types.
- Articles related to Drupal and the web. // The Creation-Bottom. block created this time is displayed at the end of the page
- Life Style articles. // The Life Style-Bottom. block created separately is displayed at the end of the page
- Web Creation Article. // The En-Creation-Bottom. block created separately is displayed at the end of the page
- Life Style Article. // The En-Life Style-Bottom. block created separately is displayed at the end of the page
This article is
- Web Creation Article. // The En-Creation-Bottom. block created separately is displayed at the end of the page
We will summarise how the view function is set.
The process is
- creating blocks
- deciding on extraction conditions and how to display them after extraction
- formatting the display and setting it so that it can be called as a block
- additional settings
- confirming the settings
1-1. Block.
We will create a block of related articles to display within the article using the Views function.
Go to Home > Administration > Structure > Views.
A list of views will be displayed. On this top page, you can create new views, edit existing views, enable/disable views, duplicate views and delete views.
Click on ‘+ Add view’ to create a new view.
Block Setting.
Home > Administration > Structure > Views > Add view The screen will display.
View basic information
View name : This will be the name used for administration purposes
Description :
View settings // Leave as default.
Display: Content Type: Specify content type Tags: Leave blank Order: Newest first
Page settings
Create page: Checked // Can be set later, so either is fine
Block settings
Create block: Checked // Can be set later, so either is fine // Select this because a block will be created this timeEnter the required details > click Save and Edit to open the view settings screen.
Home > Administration > Structure > Views > View allows you to configure the views you have created.
2. Setting example.
We will look at the settings for the category list of articles related to Drupal and the web on this site.
Open the view settings screen.
Home > Administration > Structure > Views > View > En Creation Bottom (Content)
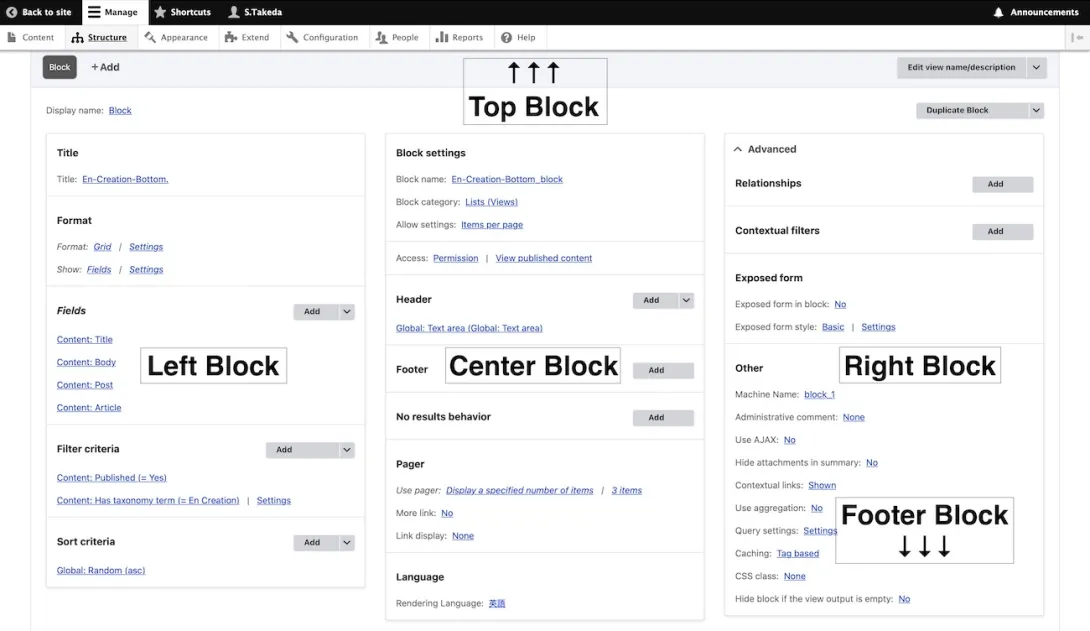
The administration screen is divided into sections according to purpose, so we will explain the following sections.
- Top Block
- Left Block
- Center Block
- Right Block
- Footer Block
The following is a summary of the actual settings.

View settings screen
2-1. Top Block.
Add pages and blocks, and set up the translation as necessary.
The block name is En-Creation-Bottom. The type is created as content.
Top Block Setting.
En Creation Bottom (Content)
Edit / Translate view
Displays
Block / Add ----- Edit view name/description
Display name:Block ----- Duplicate Block2-2. Left Block.
The main settings are made in this left block. You can select the title and display format, select the fields to display, filter the displayed content by specifying the taxonomy terms as the extraction conditions, and sort the content by the specified conditions.
The display format is set to grid. The grid has a style sheet class set to it.
The display fields are title, main text (summary), all taxonomy terms, and the filter conditions are set to the published content and taxonomy term Creation. The order of the displayed articles is set to random.
Left Block Setting.
Title
Title:En-Creation-Bottom. // The title is set to Creation-Bottom.
Format
Format:Grid | Settings // The display format is set to Grid.
Show:Fields | Settings // The following fields will be displayed in the grid.
Fields ----- Add // The fields to be displayed in the above grid
Content: Title
Content: Body // Article content
Content: Post // date posted)
Content: Article // taxonomy terms
Filter criteria ----- Add
Content: Published (= Yes) // Generates a list of content. Displays published/public content.
Content: Has taxonomy term (= En Creation) | Settings // Settings // Only displays content that contains the Creation term specified in the taxonomy.
Sort criteria ----- Add
Global: Random (asc) // The articles to be displayed in the list are chosen at random and ordered by newest first.2-3. Center block.
You can set the display conditions for block names, headers, footers and lists here.
As this is a block, the pager is set to 3 items.
Center Block Setting.
Block settings
Block name:En-Creation-Bottom_block
Block category:Lists (Views)
Allow settings:Items per page
Access:Permission | View published content // As it is published, the permission to post content is the same as
Header ----- Add
Global: Text area (Global: Text area) // A header that also serves as a description is set.
> Related articles.
> These are related articles about Drupal and website building. Please take a look if you like.
Footer ----- Add For the time being, we don't need a footer, but we will use it if we need to add supplementary information.
No results behavior ----- Add // As it is by default.
Pager
Use pager:Display a specified number of items | 3 items // This is set to 3 items because the related articles are displayed at the end of the article.
More link:No This is not used because the page is displayed in full and the page number is displayed.
Link display:None
Language
Rendering Language:English // This page is in English.2-4. Right Block.
Settings that cannot be made in the basic settings are made here. // There are no settings this time.
Right Block Setting.
^Advanced
Relationships ----- Add
Contextual filters ----- Add
Exposed form
Exposed form in block:No
Exposed form style:Basic | Settings
Other
Machine Name:block_1
Administrative comment:None
Use AJAX:No
Hide attachments in summary:No
Contextual links:Shown
Use aggregation:No
Query settings:Settings
Caching:Tag based
CSS class:None
Hide block if the view output is empty:No2-5. Footer Block.
You can save the settings you have made and view a preview of the contents.
Footer Block Setting.
Save / Cancel // Saves the settings.
Preview ----- Auto preview // A preview will be displayed below when the settings are changed.
Preview with contextual filters: // Preview display conditions
[ ]
Separate contextual filter values with a "/". For example, 40/12/10.
Update preview
Title En-Creation-Bottom.
Path This display has no path.
Title
En-Creation-Bottom.
Header // Header set in Center Block
> Related articles.
> These are related articles about Drupal and website building. Please take a look if you like.
Content
> The list you installed is displayed at randomThe settings are as above.
3. Explanation.
The settings are not very different from those created in the previous article #C20 Drupal Views-1.
The Top Block is used to select and add pages or blocks, the Left Block is used to determine the extraction conditions and display settings after extraction, the Center Block is used to format the page, the Right Block is used to add settings, and the Footer Block is used to confirm the settings.
If you organise your view settings using the above process, you will have
- Created a block > Set the Top Block
- Decided on the extraction conditions and how to display the results > Set the Left Block
- Formatted the block to display as a page > Set the Center Block
- Made additional settings > Set the Right Block // We have not set this up this time.
- Checked the settings > Checked with the Footer Block
The difference between this and the category list page is that the category list is a single page, whereas the block of related articles that we have created can be displayed on any page or article that you want to display it on.
As we explained briefly in the article on content types, blocks do not have URLs. The blocks that you create are treated as entities. We will use the block layout function to set where to place these blocks that we have created.
When you specify the section you want to place in the block layout, the block you created using the completion function will be called up. In this case, the block for related articles you created this time, En-Creation-Bottom, will be called up, so select it and set the section display. By selecting the article you want to display, you can display the related articles you created for the specified article.
The block layout settings will be covered in a separate article, as it would be too long to include in this article.
- List items to display > Content > Articles related to Drupal
- Extraction conditions > Taxonomy > Term > Creation.
- The term Creation. is set as a tag for all articles related to Drupal.
We have created a block of related articles using these three conditions.
This article is a collection of examples of view settings for creating related article blocks. Although there seem to be many settings, the content is simple.
- Create an article using the content type ‘Creation’, which is used to create articles related to Drupal and the web
- Set the vocabulary > terms set in the ‘Creation’ content type
- Use the view function to list the pages where ‘Creation’ has been set and generate them as blocks
- Set the articles to display and their placement in the block layout
In this article, we haven't explained how to set up block layouts, but you can display related articles within an article by placing the blocks you created in the related articles block layout settings.
In the next section, we will explain block layouts.
Conclude.
I have summarised the view functions that categorise the articles you create and generate category list pages and blocks that display them in list form. I have explained the use of pages and blocks separately in two articles, #C20 and #C21. This article includes examples of settings that are actually used on the site, but it is an overview explanation and does not explain practical items such as display style settings.
I often mention the need to understand Drupal concepts and rules in the articles on this site, and the articles I write at the moment are about understanding Drupal concepts and rules.
Contents > Structure > Taxonomy > Views and Articles. Once you understand the block layout, you will be able to create a basic website with articles written in Drupal and organised into categories. After going through these concepts and rules, I hope to explain how to build a specific website in a more practical way.
This article explains the Block Layout feature, which allows you to freely lay out and position the header navigation menu, side menu and footer menu.