This section summarises the functionality of the view, which allows you to list the pages you have created and place them freely on your site.
The Views function, which we will introduce in this article, is a feature that most people who use Drupal cite as one of the advantages of Drupal. To give a brief overview of the Views function, it is a function that lists and displays published content such as articles and pages according to certain conditions.
If you click on the Drupal and Web-related articles > All articles link in the navigation menu, you will be taken to a page that lists categories of articles related to Drupal and website construction that have been created using Views.
The Views function is what allows you to create this category list page. The Views function can create not only pages but also blocks, so you can place the blocks you have created on the specified page to freely announce the list of articles and pages within the site.
One of the reasons I use Drupal is that it excels in the flexibility of information organisation, and the Views function is what allows you to organise this information flexibly.
Introduction.
The view function can be used to create not only the category list pages used in the navigation menu, but also blocks that can be placed within content and pages. Here is a brief summary of what you can do with the view function.
View Designated conditions
Select page or block for use
- Creating a page with a list of pages that match the specified conditions
- Creating a block with a list of pages that match the specified conditions
Designated conditions
- Content type
- Taxonomy
Display format
- Plain HTML
- Table
- Grid
- Responsive grid
Information displayed on the page: Fields
- Title
- Article body
- Taxonomy
- Contributor
- Date posted
Filtering
- Taxonomy terms
- Content types
*You can specify this from the entity that is created.
I've just written out the basics, but you can actually configure a lot of details. The taxonomy list page and admin menu explained in the previous section are also configured using this view function.
The view function can be used in various ways to set the display format of articles, pages, the admin menu and core functions, so if I were to explain the full range of functions, it would be a huge amount of text. I myself only use a small part of the functions, and I don't know all of the functions inside out, so I will explain using examples of their use on this site.
1. Function description.
The use of views on this site is as follows.
Full list of articles related to Drupal and website building > View page creation function
- Web Creation Articles . > All Articles / Japanese / Creation Views
- Life Style Articles. > All Articles / Japanese / Creation Views
- Web Creation Article. > All Articles. / English / Creation Taxonomy
- Life Style Articles. > All Articles. / English Creation Taxonomy
What's New on the front page > Create a block for views
- Welcome. > Middle of page > Drupal Articles. / Life Style Article. / Japanese
- Welcome. > Middle of page > Drupal Articles. / Life Style Article. / English
Related articles at the end of the page, organised by content type > Create a block of views
- Related articles at the end of each article. > Also displayed at the end of this article. / Japanese
- Related articles at the end of each article. > Also displayed at the end of this article. / English
I won't go into it here, but a page listing the taxonomy is provided by default in the Drupal core. It is a list page using the Views function, so I am using it as is as a category list.
Important:
All articles on the English page use the taxonomy list page, not the view. Therefore, the articles that follow are articles that have created a category list on the Japanese page.
1-1. Page created in Views.
We will go through the Page function that creates category lists.
Home > Administration > Structure > Views Open View
The list of views that are set by default in the Core programme is displayed. On this Top screen, you can create new views, edit existing views, enable/disable views, duplicate views and delete views.
Clicking on ‘+ Add View’ will create a new view.
Home > Administration > Structure > Views > Add view The screen will display.
View basic information
View name: This is the name used for administrative purposes.
Description:
View settings
Show: Content Type: All type. tagged with: Leave blank. sorted by: Newest first
Page settings
Create page: Checked / Can be set later, so either is fine.
Block settings
Create block: Checked / Can be set later, so either is fine.
Save and edit / Cancel
Enter the required details > click Save and edit to open the view settings screen.
Home > Administration > Structure > Views > You can configure the settings for the views you have created in Views.
2. Setting example.
Let's take a look at the category list settings for articles on Drupal and the web on this site.
Created pages > Web Creation Articles . > All Articles / Japanese
Settings screen > Home > Administration > Structure > Views > Views > Creation block (Content)
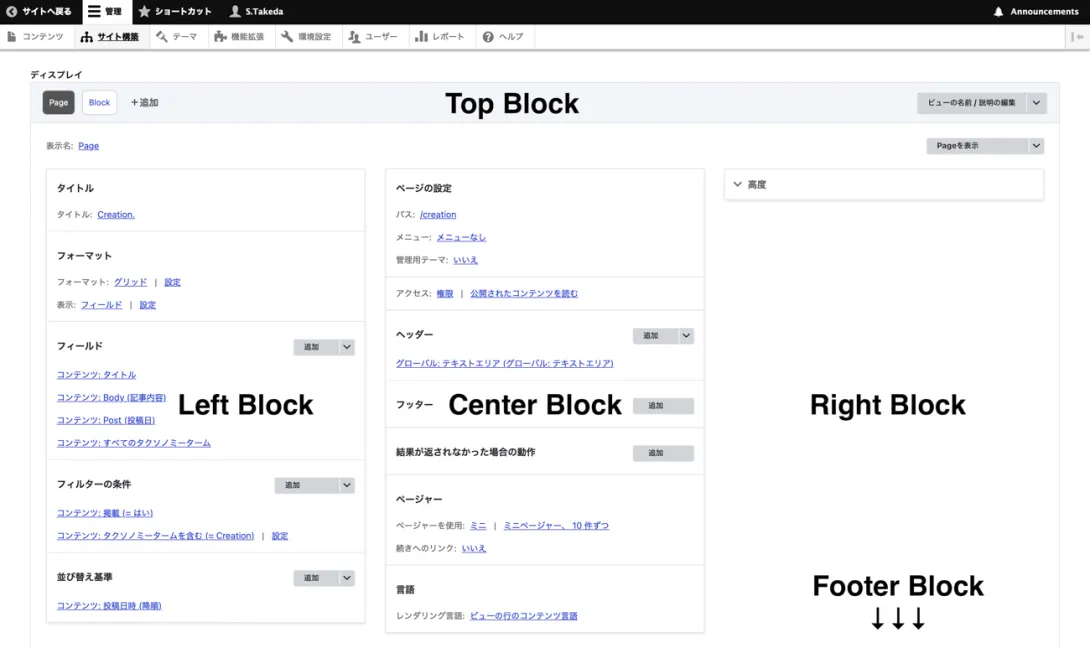
The settings are divided into several categories, so we will explain them in five blocks to make it easier to understand where to make the settings.
- Top Block
- Left Block
- Center Block
- Right Block
- Footer Block
The following is a summary of the settings that have actually been made.

Views settings screen
2-1. Top Block.
Add pages and blocks, and set up translations as necessary.
Home > Administration > Structure > Views > View
Top Block Setting.
Creation Top (Content)
Edit / Translate view
Displays
Page / Block +Add ----- Edit view name/description
Display name:Page ----- View Page2-2. Left Block.
The main settings are made in this left block. You can select the title and display format, select the fields to display, filter the content to be displayed by specifying the terms as the taxonomy, and sort the content by the specified conditions.
Left Block Setting.
Title
Title:Creation. // The title is set to ‘Creation’.
Format
Format:Grid | Settings // The display format is set to ‘Grid’.
Show:Fields | Settings // The following fields are displayed in the grid.
Fields ----- Add // The fields to be displayed in the grid above
Content: Title
Content: Body (Article.)
Content: Post (Post)
Content: All taxonomy terms
Filter criteria ----- Add
Content: Published (= Yes) // Generates a list of content. Displays published/
Content: Has taxonomy term (= Creation) | Settings // Displays only
Sort criteria ----- Add
Content: Date (descending) // Sorts the list in descending order by date.2-3. Center block.
Set the page path, header, footer and list display conditions here.
Center Block Setting.
Page settings
Path:/creation. // This will be the link for the page created in the view.
Menu:No menu // There is a navigation menu, so this is not used.
Administration theme:No // This is not used for now as it is not necessary.
Access:Permission | View published content
Header ----- Add
Global: Text area (Global: Text area) // We have set a header that also serves as a description.
Footer ----- Add // We don't need a footer for the time being, but we will use it if we need to add supplementary information.
No results behavior ----- Add Add // As it is by default.
Pager
Use pager:Mini | Mini pager, 10 items // As this is a category list, we've set it to 10 items.
More link:No // As this is paginated in full, the page number is displayed, so we are not using it.
Language
Rendering Language:Content language of view row // This page is in Japanese.2-4. Right Block.
Settings that cannot be made in the basic settings can be made here.
Right Block Setting.
^Advanced //This setting is left as the default.
Relationships ----- Add
Contextual filters ----- Add
Exposed form
Exposed form in block:No
Exposed form style:Basic | Settings
Other
Machine Name:page_1
Administrative comment:None
Use AJAX:No
Hide attachments in summary:No
Contextual links:Shown
Use aggregation:No
Query settings:Settings
Caching:Tag based
CSS class:None2-5. Footer Block.
You can save the settings you have made and view a preview of the contents.
Footer Block Setting.
Save / Cancel // Saves the settings.
Preview ----- Auto preview // A preview of the settings will be displayed
Preview with contextual filters: // Preview display conditions
[Enter the criteria]
Separate contextual filter values with a "/". For example, 40/12/10.
Update preview // Refresh the preview displayed below to check the settings.
Title Creation.// The title name set
Path /creation // The path of the page you set
// The preview content is displayed below.
Title
> Creation.
Header
> Header content
Content
> The list you set is displayed
Pager
1 >The settings are as above.
3. Explanation.
I've summarised the view settings screen and the settings content, but I'll try to give a brief summary of what we're doing.
We're using the view function to create a page with a category list. The view function is a function that allows you to call entities freely and generate pages and blocks that use those entities to create lists. The term entity is often used in Drupal, but it's easier to think of it as a unit of the database, so I'll be proceeding with this article using the term ‘unit of the database’. Strictly speaking, there are different types of entity depending on the purpose of use, but for the purposes of this article, we will be using the term ‘entity’ to refer to database units. I myself am not an expert on entities, so if I get the chance, I would like to delve a little deeper into the subject.
We will be setting up entities that are displayed when called and entities that are used for conditions, but it is difficult to understand when thinking of them as entities, so from now on I will explain using the terms that are actually used.
- List items to display > Content > Articles related to Drupal
- Extraction conditions > Taxonomy > Term > Creation.
- The term Creation. is set as a tag for all articles related to Drupal.
The category list is created using these three conditions.
What is great about Drupal is that even in the view settings screen, the settings you want to make are divided into the Top Block, Left Block, Center Block, Right Block and Footer Block as mentioned above. Although I'm calling them blocks, this is not their official name, but I've given them these names to make this article easier to understand.
The Top Block is used to select and add pages or blocks, the Left Block is used to determine extraction conditions and display settings after extraction, the Center Block is used to format pages, the Right Block is used to add settings, and the Footer Block is used to check settings.
If you organise your view settings using the above process, you can
- select and add pages or blocks > Top Block Settings
- decide on extraction conditions and how to display the results after extraction > Left Block Settings
- format the page > Center Block Settings
- add settings > Right Block Settings // No settings have been made this time.
- confirm the settings > Check with the Footer Block
Articles related to Drupal and the web. > This is a collection of articles that show examples of view settings that are used to create all articles. The settings seem quite numerous, but the content is simple.
- Creating articles related to Drupal and the web Creating articles using the content type Creation
- Vocabulary set in the content type Creation > Terms set in the tags Creation
- Using the view function, create a list of pages with Creation set and generate them as pages
The details of this setting are explained in the view function, which is summarised in the above Top Block, Left Block, Center Block, Right Block and Footer Block.
By making the above settings, a list page of all articles. related to Drupal and the web will be generated.
Conclude.
I have summarised the view function that categorises the articles you have created and generates a category list page that displays them in a list format. In this article, we will look at the settings required to generate the page, using a practical example.
As the article is quite long, we will not go into the generation of blocks, and in the next section we will summarise the view functions that generate blocks. Once blocks have been generated, they can be freely placed on any page, so it is possible to create things like the latest articles on the top page, or related articles that are placed at the bottom of the article page.
This article has given an example of how to create a page with a category list using the view function, but the next section will explain how to create related articles using blocks that can be placed on pages at will.