作成したページをリスト化して自由にサイト内に配置出来るビューの機能についてまとめて行きます。
Drupalを利用する大半の方が、Drupalの利点として挙げる機能に今回紹介するViews:ビューの機能があります。ビューの機能の概要を簡単に説明すると、記事やページなどの公開するコンテンツを目的の抽出条件でリスト化して表示する機能になります。
ナビゲーションメニューの DrupalとWebに関わる記事 > 全ての記事 をクリックするとビューで作成したDrupalやWebサイト構築に関わる記事をまとめたカテゴリーリストのページが表示されます。
このカテゴリーリストのページを作成出来る機能がビュー機能になります。ビュー機能はページだけでなくブロックも作成出来ますので、作成したブロックを指定したページ内に配置する事でサイト内に自由にリスト化した記事やページの告知を行う事が出来ます。
私がDrupalを利用する理由に情報整理の柔軟さに長けている事があります。この情報整理を柔軟に行える機能が今回紹介するビュー機能になります。
Introduction.
ビューの機能はナビゲーションメニューで利用するカテゴリーリストのページだけでなく、コンテンツやページ内に設置するブロックも作成する事が出来ます。ビュー機能で出来る事を簡単にまとめてみます。
ビューの指定条件
利用用途がページかブロックの選択
- 指定条件でリスト化されたページの作成
- 指定条件でリスト化されたブロックの作成
指定条件
- コンテンツタイプ
- タクソノミー
表示形式
- プレーンなHTML
- テーブル
- グリッド
- レスポンシブグリッド
表示させられるページ内の情報:フィールド
- タイトル
- 記事本文
- タクソノミー
- 投稿者
- 投稿日時
フィルタリング
- タクソノミーターム
- コンテンツタイプ
※作成されているエンティティから指定出来ます。
簡単に書き出したのですが、実際の設定はかなり細かく出来る事があります。前項で説明しているタクソノミーのリストページや管理メニューもこのビュー機能で設定を行っています。
ビュー機能は様々な形で記事やページ、管理メニューやコア機能が持つ表示形態の設定が行えますので機能全貌の解説をすると膨大な量になり私自身も機能の一部しか利用しておらず、機能の全貌を熟知しているわけではないので、当サイトでの使用例を挙げて説明して行きます。
1. 当サイトで使用しているビュー機能
当サイトでのビューの使用は以下のようになっています。
DrupalやWebサイト構築に関わる記事の全リスト > ビューのページ作成機能
- DrupalとWebに関わる記事. > 全ての記事
- Life Styleの記事. > 全ての記事
- Web Creation Article. > All Article. / 英語
- Life Style Article. > All Article. / 英語
トップページに載せる新着情報 > ビューのブロック作成機能
- Welcome. > ページ内中段 > Drupal Articles. / Life Style Article.
- Welcome. > ページ内中段 > Drupal Articles. / Life Style Article. / 英語
コンテンツタイプ別にページ末尾に設置した関連記事 > ビューのブロック作成機能
- 各記事末尾の Related articles. > 当記事末尾にも表示されています。
- 各記事末尾の Related articles. > 当記事末尾にも表示されています。 / 英語
ここでは触れませんが、タクソノミーのリスト化されたページはDrupalコアのデフォルトで用意されています。ビュー機能を使いリストページ化されていますので、私はこれをそのまま、カテゴリーリストとして使用しています。
1-1. ビューのページ機能.
カテゴリーリストを作成しているPage機能をまとめて行きます。
Home > 管理 > サイト構築 > ビュー を開きます。
Coreプログラムでデフォルトで設定されているビューのリストが表示されます。このTop画面は新規作成と既存のビューの編集と有効化/無効化、複製と削除が行えます。
+ビューを追加をクリックすると、新規のビューが作成出来ます。
Home > 管理 > サイト構築 > ビュー > ビューを追加 の画面が表示されます。
ビューの基本情報
ビューの名前 : 管理上の名前になります
説明 :
ビューの設定
表示 : コンテンツ タイプ指定 : コンテンツタイプを指定 タグ付 : 空白 並び順 :新しい順
ページの設定
ページを作成する :チェック / 後で設定可能なのでどちらでも可
ブロックの設定
ブロックを作成 :チェック / 後で設定可能なのでどちらでも可
所定の内容を入力して > 保存して編集をクリックするとビューの設定画面が開きます。
Home > 管理 > サイト構築 > ビュー > View で作成したビューの設定が行えます。
2. 当サイトの設定例.
当サイトのDrupalとWebに関わる記事のカテゴリーリストを作成したビュー機能の設定を見て行きます。
作成したページ > DrupalとWebに関わる記事. > 全ての記事
設定画面 > Home > 管理 > サイト構築 > ビュー > View > Creation ブロック (コンテンツ)
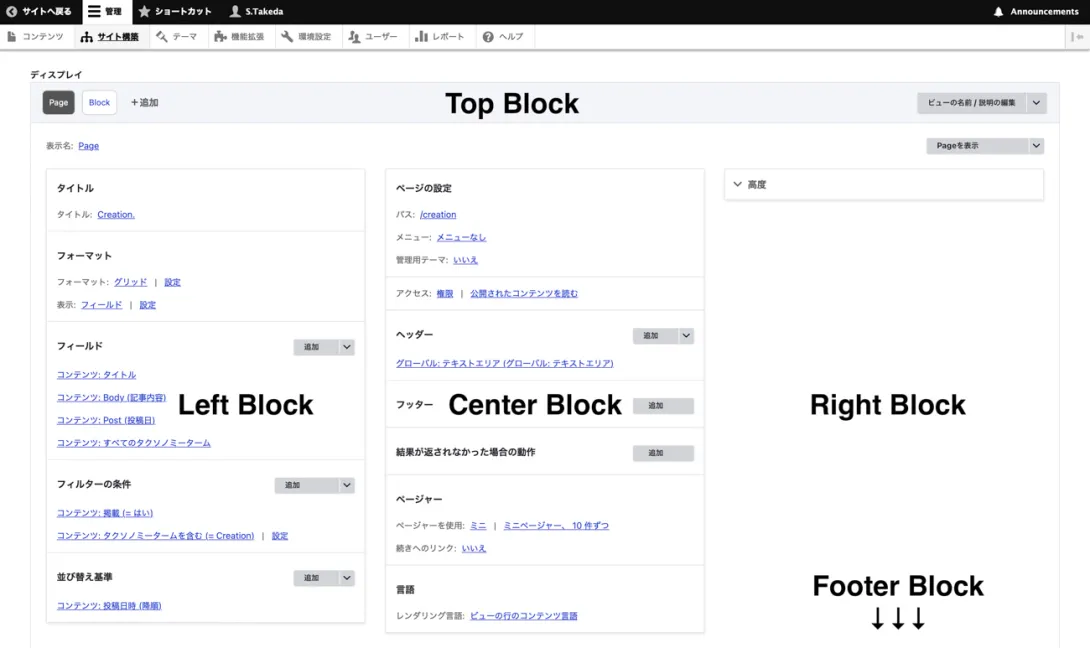
いくつかの設定を行うため設定項目が分かれているので、どこで設定を行うのかわかりやすくする為5つのブロックに分けて説明します。
- Top Block
- Left Block
- Center Block
- Right Block
- Footer Block
以下に実際に設定した項目をまとめています。

Views settings screen
2-1. Top Block.
ページやブロックの追加、必要に応じて翻訳の設定を行います。
Top Block Setting.
Creation ブロック (コンテンツ)
編集 / ビューを翻訳
ディスプレイ
Page / Block +追加 ----- ビューの名前/ 説明の編集 >
表示名 : Page ----- ページを表示 >2-2. Left Block.
主な設定はこの左ブロックで行っています。タイトルや表示形式の選択、表示させる項目をフィールドにして該当するフィールドの選択を行い抽出条件にタクソノミーと指定するタームで表示するコンテンツのフィルタリングを行い、指定の条件で並べ替えを設定します。
Left Block Setting.
タイトル
タイトル : Creation // タイトルをCreationにしています。
フォーマット
フォーマット:グリッド | 設定 // 表示形式をグリッドにしています。
表示:フィールド | 設定 // グリッドに表示されるのは以下のフィールドになります。
フィールド ----- 追加 // 上記のグリッドに表示させるフィールド
コンテンツ: タイトル
コンテンツ: Body (記事内容)
コンテンツ: Post (投稿日)
コンテンツ: すべてのタクソノミーターム
フィルターの条件 ----- 追加
コンテンツ: 掲載 (= はい) // コンテンツのリストを生成します。掲載/公開されているコンテンツを表示します。
コンテンツ: タクソノミータームを含む (= Creation) | 設定 // 指定条件がタクソノミーで設定したCreationのタームを含むコンテンツのみを表示します。
並び替え基準 ----- 追加
コンテンツ: 投稿日時 (降順) // リストの並び順を投稿日が新しい順にします。2-3. Center block.
ページのパスやヘッダー、フッター、リストの表示条件をここで設定します。
Center Block Setting.
ページの設定
パス:/creation // ビューで作成したページのリンク先になります。
メニュー:メニューなし // ナビゲーションメニューがあるので利用していません。
管理用テーマ:いいえ // とりあえず必要ないので利用していません。
アクセス:権限 | 公開されたコンテンツを読む // 公開しているのでコンテンツ掲載の権限と同様
ヘッダー ----- 追加
グローバル: テキストエリア (グローバル: テキストエリア) // 説明を兼ねたヘッダーを設定しています。
フッター ----- 追加 // 当面フッターは必要ないのですが補足などが必要になったら使用します。
結果が返されなかった場合の動作 ----- 追加 // デフォルトのまま。
ページャー
ページャーを使用:ミニ | ミニページャー、 10 件ずつ // カテゴリーリストなので10件としています。
続きへのリンク:いいえ // フルでページ化していてページ番号が表示されるので利用していません。
言語
レンダリング言語:ビューの行のコンテンツ言語 // このページは日本語になっています。2-4. Right Block.
基本設定では行えない設定をここで設定します。
Right Block Setting.
^ 高度 //この設定はデフォルトのままです。
Relationships ----- 追加
コンテクスチュアルフィルター ----- 追加
外部設置フォーム
外部設置フォームをブロックで提供:いいえ
外部設置フォームのスタイル:基本 | 設定
その他
システム内部名称:page_1
管理用コメント:なし
AJAXを利用:いいえ
サマリーの添付を隠す:いいえ
コンテンツ上のリンク:表示
アグリゲーションを使用:いいえ
クエリーの設定:設定
キャッシュ:タグベース
CSSクラス:なし2-5. Footer Block.
設定を行った項目の保存や内容確認のプレビューを見ることが出来ます。
Footer Block Setting.
保存 / キャンセル // 設定内容を保存します。
プレビュー ----- 自動プレビュー // 設定を変更すると以下にプレビューが表示されます。
コンテクスチュアルフィルターでプレビュー: // プレビューの表示条件
プレビューの更新 // 設定を変更した場合以下に表示されるプレビューを更新して確認
タイトル ----- Creation. // 設定したタイトル名
パス ----- /ja/creation // 設定したページのパス
// 以下にプレビュー内容が表示されます。
タイトル
> Creation.
ヘッダー
> ヘッダー内容
コンテンツ
> 設置したリストが表示
ページャー
1 >以上の形で設定しています。
3. 設定についての補足説明
ビューの設定画面と設定内容をまとめていますが、何を行っているかを簡単にまとめてみます。
ビュー機能を使いカテゴリーリストのページを作成しています。ビュー機能は、エンティティを自由に呼びし、エンティティを使い自由にリスト化したページやブロックを生成する機能になっています。Drupalで良く使われる用語にエンティティとありますが、DBの単位と考えるとわかりやすいので今回の記事はDBの単位として記事を進めて行きます。厳密にはエンティティは利用目的により種類が異なっていますが今回はDB単位としています。私自身もエンティティを熟知しているわけではないので機会があればもう少し掘り下げていければと考えています。
呼び出し表示させるエンティティと、条件に使用するエンティティを使用して設定して行きますがが、エンティティとして考えるとわかりにくいので以降は実際に使用している用語で説明して行きます。
- リスト化し表示するもの > コンテンツ > Drupal関連の記事
- 抽出条件 > タクソノミー > ターム > Creation.
- Drupal関連の記事に全てCreation.のタームがタグとして設定されています。
この3つの条件でカテゴリーリストを作成しています。
Drupalの優れたところは、ビューの設定画面においても上記したTop Block、Left Block、Center Block、Right Block、Footer Blockに目的とする設定内容を振り分けています。Blockと言っていますが、正式名称ではなくこの記事をわかりやすくするために勝手に命名しています。
Top Blockは、ページかブロックかの選択や追加を行い、Left Blockは抽出条件や抽出後の表示などの処理を決定し、Center Blockでページとして整形し、Right Blockで追加の設定を行い、Footer Blockで確認します。
ビューの設定を上記のプロセスで整理すると
- ページかブロックかの選択や追加 > Top Blockの設定
- 抽出条件や抽出後の表示などの処理を決定 > Left Blockの設定
- ページとして整形 > Center Blockの設定
- 追加の設定 > Right Blockの設定 // 今回設定はしていません。
- 設定内容の確認 > Footer Blockで確認
を行います。
DrupalとWebに関わる記事. > 全ての記事 を作成する為に行っている、ビューの設定例を記事としてまとめています。設定項目は結構多そうに感じますが内容はシンプルです。
- DrupalとWebに関わる記事を作成するコンテンツタイプCreationで記事を作成
- コンテンツタイプCreationに設定してあるボキャブラリー > タグに設定したタームCreationを設置
- ビューの機能で、Creationを設置したページをリスト化してページとして生成
この設定内容の詳細が上記しているTop Block、Left Block、Center Block、Right Block、Footer Blockとまとめたビュー機能の各項目の説明になっています。
以上の設定を行うことで、DrupalとWebに関わる記事. > 全ての記事 のリストページが生成されます。
Conclude.
作成した記事のカテゴリー分けを行い、リスト化して表示するカテゴリーリストのページを生成するビュー機能についてまとめてみました。今回は、ページ生成するための設定を実例をみながらまとめています。記事が長くなってしまうので、ブロックの生成までまとめられていないので、次項はブロックを生成するビュー機能をまとめて行きます。ブロックを生成すると、任意のページに自由に設置することが出来ますので、トップページの新着記事や、記事ページ下部に設置する関連記事などを作成する事が出来ます。
当記事はビュー機能を使いカテゴリーリストのページを作成する例をまとめましたが次項は任意にページに配置出来るブロックを使い関連記事を作成する方法についてまとめて行きます。